【illustrator】浮世絵素材をシール風に加工する方法

illustratorテクニックシリーズ第一弾。
このシリーズでは、自分がやっていて困った部分を重点的にイラレテクニックを
紹介していきたいと思っています。
なのでおそらく初心者向けになるかと。
さて、デザインの中にシールをぺたっと貼ったようなイラストを入れたいとき、結構ありませんか?
特に女性は子どもから大人までシール大好き!
チラシなどでも強調効果を高めるためよく使われていますよね。
というわけで、今回は既存の素材をステッカー風に加工する方法です。
作業環境
使用ソフト: Adobe illustrator CS6
使用イラストの形式 : ベクター
全面に色がついているイラストの加工手順
① 元の素材をコピーしてくる
※今回は素材・イラストのベクターデータを持っている前提で進めていきます。
例として、UkiyoeStockで販売している
「踊る男の浮世絵イラスト素材30(着色ver.)(image No. c4322764-30)」を使います。
もちろんお手持ちのイラストで構いません。

失敗しても良いように元のデータに上書きせず、新しいファイルを作ってください。
この新しいファイルに、素材全体をコピペします。
アートボードの外のほうが見やすいですよ。
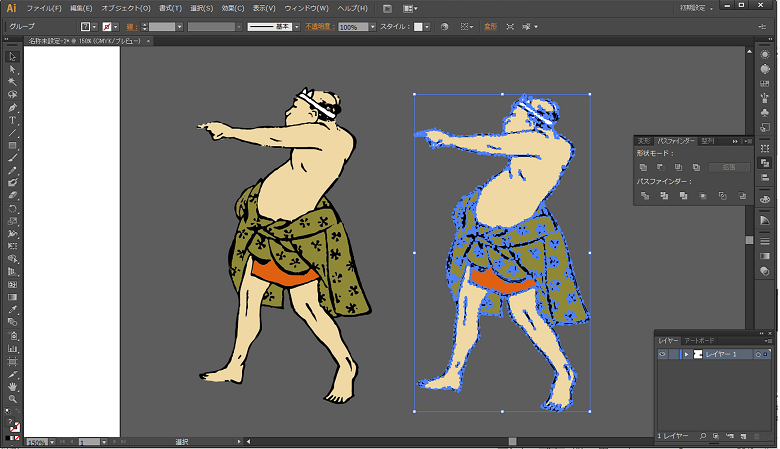
② グループ化する
コピペした素材が腕、足、線、色など複数のパーツに別れている場合は、
Ctrl + Gでグループ化してしまいましょう。
元の素材が複数レイヤーに別れている場合も、1つのグループにしてしまうほうが作業しやすいです。

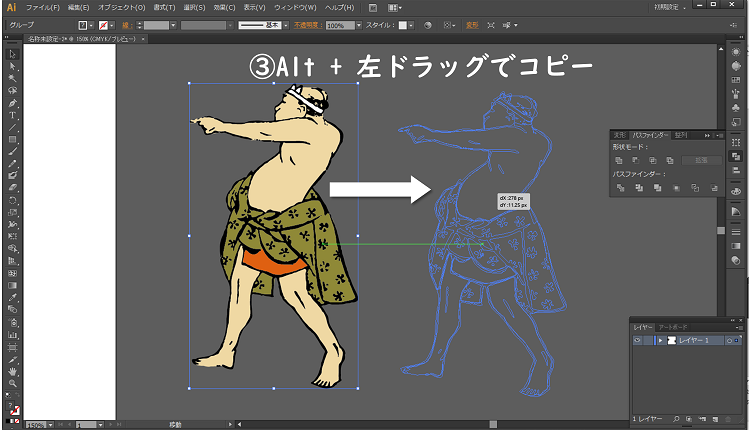
③ 素材全体を隣に複製する
素材を選択して、Altを押しながら左ドラッグし、マウスを離した後、Altを離すとコピーできます。


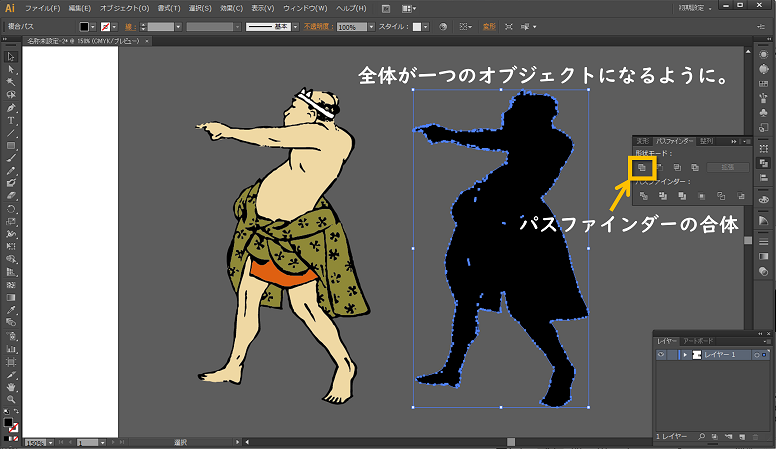
④ 複製した素材が1つのオブジェクトになるようにする
複製した素材を選択し、パスファインダー>合体をする。

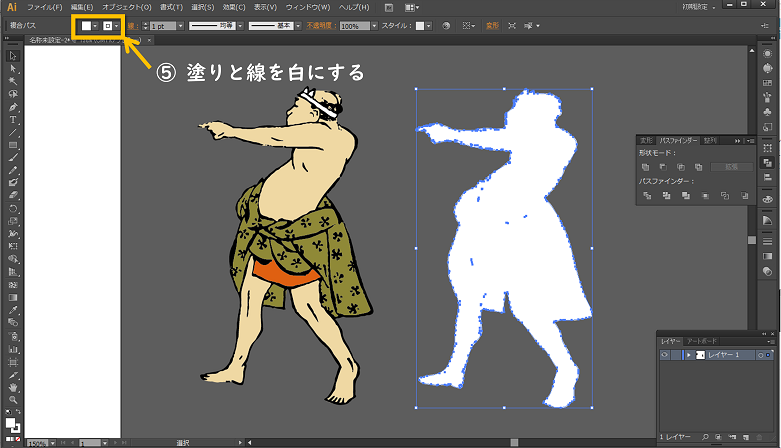
⑤ 塗りと線を白にする
複製した素材の塗りと線を白にする。(シールの枠部分の色になるのでお好みで変更してください。)

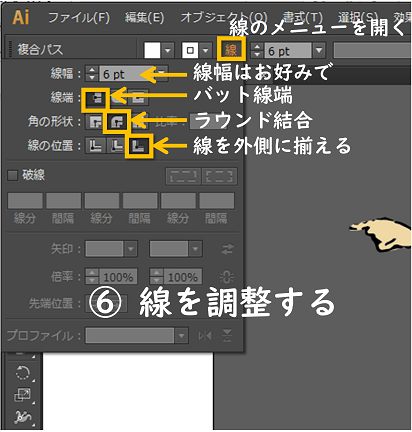
⑥ 線を調整する
線のメニューを開き、以下4カ所を設定します。
・線幅を太くする(今回は6 ptにしました)
・線端:バット線端のまま
・角の形状:ラウンド結合
・線の位置:線を外側に揃える
特に角の形状、線の位置が重要です。

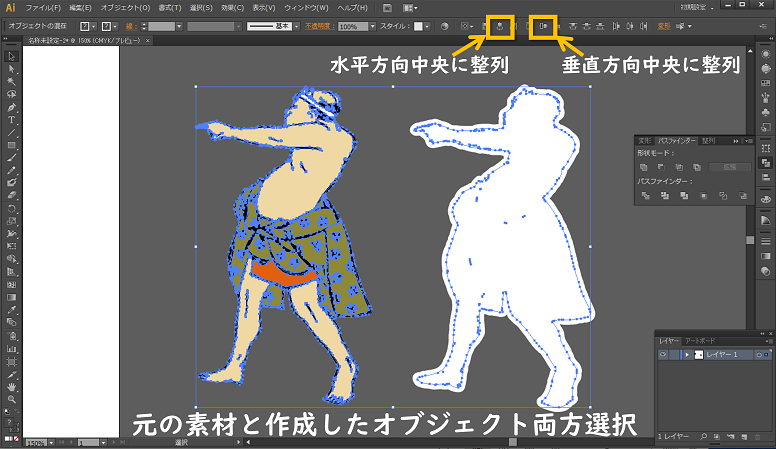
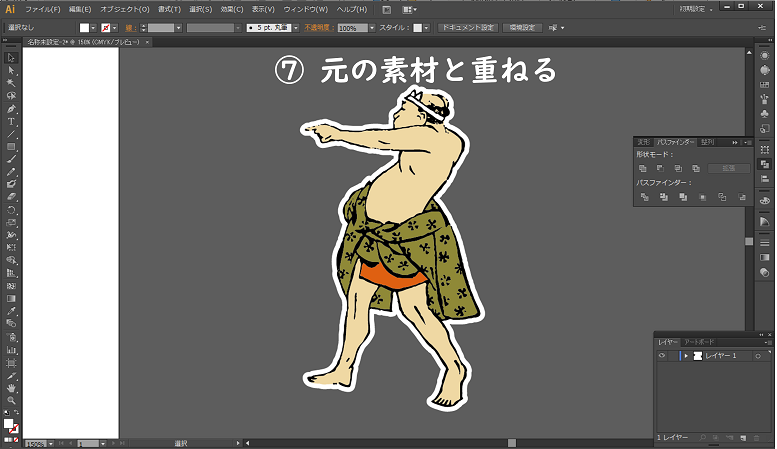
⑦ 元の素材と重ねる
ここまで出来たら、元の素材と作成したオブジェクトを重ねます。
2つを選択し、整列の項目で「水平方向中央に整列」と「垂直方向中央に整列」を行います。
順番はどちらが先でもOKです。

このようになるはず。

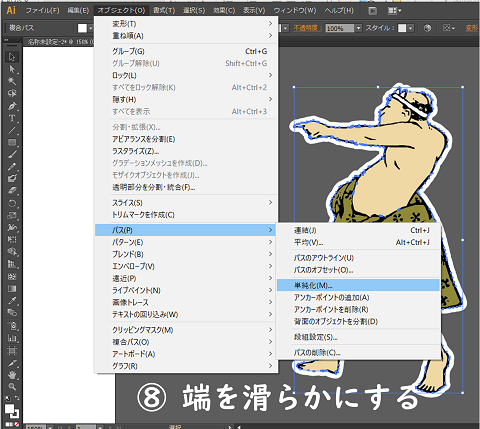
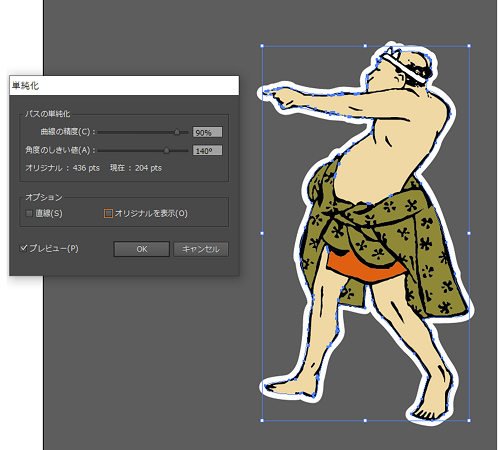
⑧(好みで)端を滑らかにする
元の素材によっては、白い部分が細かくナミナミになってしまうことがあります。
パスが多すぎることが原因なので、気になる場合はパスの単純化を行い、端を滑らかにします。
オブジェクトタブ > パス > 単純化

あまりパスを減らしすぎるとシールっぽさが薄れてしまうので、
曲線の精度は 85~95%程度にしたほうが良いと思います。
実際の素材・イラストに合わせて微調整してください。

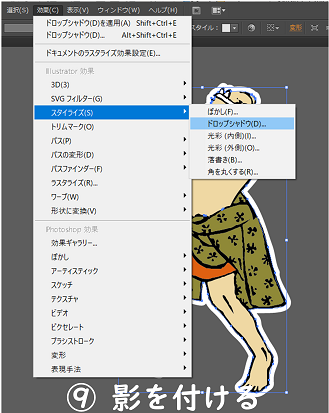
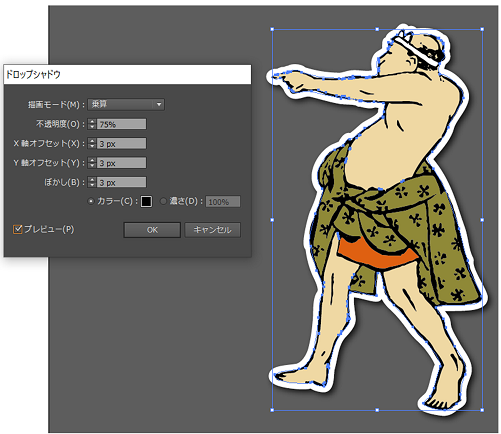
⑨ 影を付ける
よりシールっぽさを強めるために、影を付けます。
効果タブ > スタイライズ > ドロップシャドウ

お好みで構いませんが、今回は
X軸オフセット、Y軸オフセット、ぼかし をそれぞれ 3 pxにしました。

完成!
これで加工は終了です。少し明るめの背景にのせるとよりシールのように見えますね。

透過部分がある素材の場合
素材の中には、線画などのように透過部分があるものもありますよね。
そうした素材全体を1つのシール風にしたいとき。
ほとんどの流れは透過部分のない素材と同じです。
注意するのは手順④だけ。後程追記します。
まとめ
シール風素材を入れるだけで、全体に立体感が生まれ(るような気がし)ます。
なんか素人感ひどいなーというときはとりあえずシール風を試してみると上手くいくかも?






